ウェブサイトの表示速度改善のネックになるのは画像の重さだ。この画像を軽くできればウェブサイトのデータ量を大幅に削減して、表示速度を早めることが出来る。
この記事の目次(クリックでジャンプ)
そこで今回閲覧者の画面幅に併せてレスポンシブイメージを出し分けるプラグインを導入したので効果を報告したい。
導入結果
結論から言ってしまうとウェブサイトのデータ量の軽量化には成功したけど、それほど大きな違いはない。具体的にガジェマガの画像が多いページ(アームでノートパソコンを宙に浮かせてハイテクデスクトップ環境を構築しました)を例に説明すると、ページ全体のデータ容量が3.4メガから2.9メガまで減った。500キロの削減だ。
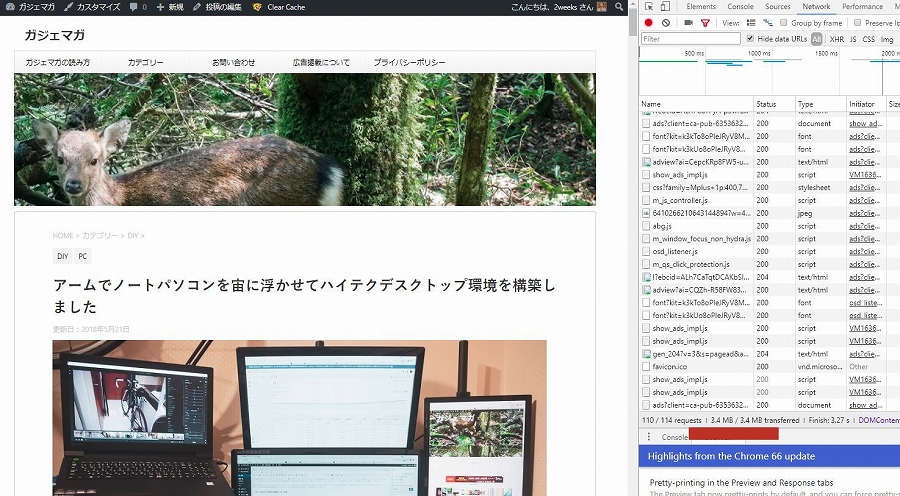
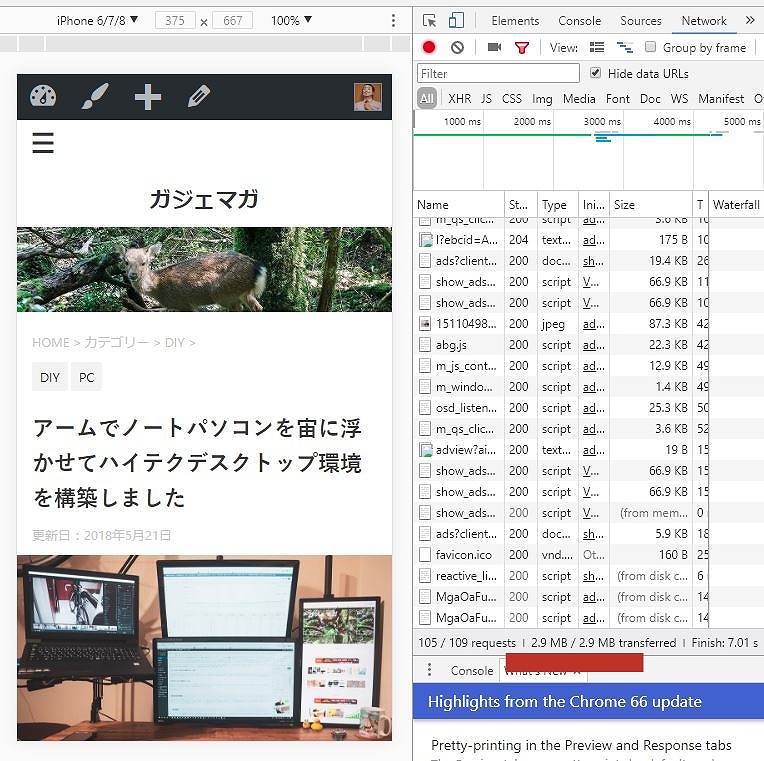
そのページの総データ容量はChromeのデベロッパーツールからNetworkタブを選択することで確認できる。キャッシュを読み込まないようにCtrlキーとF5を同時に押してスーパーリロードしよう。
パソコン表示だとページのデータ量は3.4メガで

これがスマホ表示だと2.9メガになった。

これを大きいと見るか小さいと見るかだけど、今の日本の通信速度を考えると無視できる差だと思う。それでも俺がPB Responsive Imagesを導入するのは、月末にスマホのデータ通信制限で苦しんでいる人が多いからで、その人達には700キロの差はかなり大きいからだ。月末にアクセスが落ちる事態は避けたいので、少しでも多くの人にガジェマガを見てもらえるように導入している。
劣化しすぎるという問題点
PB Responsive Imagesが自動でリサイズしてくれる画像は思ったより劣化が激しい。スマホの横幅は大きくて420pxほどを想定していて、ガジェマガのスマホ画面では画像は横一杯に表示するので最大で420pxほどの大きさになる。それならPB Responsive Imagesを使ってスマホで420pxの画像を表示するように設定しても良いんだけど、あまりにも画質の劣化が激しくて見れたもんじゃなかった。
納得出来るレベルを探した結果、横幅800pxに落ち着いた。ワードプレスにアップロードする段階での解像度が横幅900pxだから、たった100pxの削減にしかなっていない。
それでもデータ容量を700キロ削減できているのは事実だし、このプラグインを入れているからと言って動作が重くなったりは無いので、このまま使い続けることにしている。
PB Responsive Images設定方法
まずはPB Responsive Imagesプラグインをインストールして有効化するだけで画像の出し分けはもうできているので、スマホで自分のウェブサイトを見ながら納得行く画質のサイズを設定する。
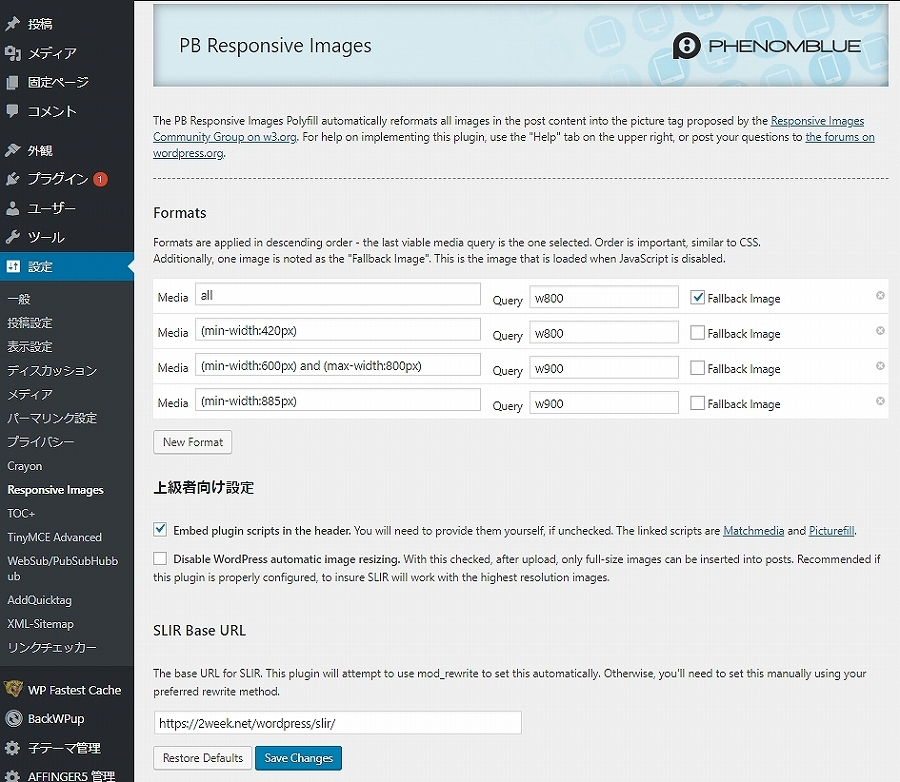
ワードプレスの設定にResponsive Images項目が追加されている。ここから詳細設定が可能だ。
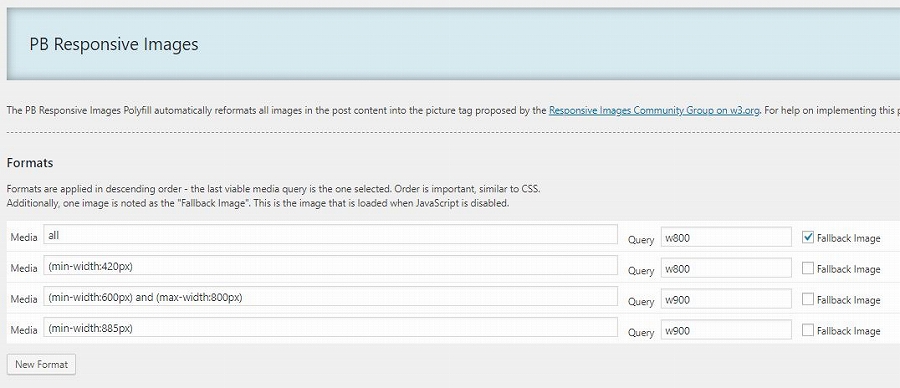
これが現在のガジェマガの設定だ。

それぞれの意味はこうだ。
- それ以外 800pxの画像を出力
- 420px以上 800pxの画像を出力
- 600pxから800px 900pxの画像を出力
- 885px以上 900pxの画像を出力
画面サイズ600px以下では800pxの画像を表示して、600px以上では900pxの画像を表示する設定にしている。
Quaryの数値を自由に変更することで、任意の画像出力サイズに変更できる。
設定が保存できない
これ俺の環境だけかもしれないんだけど、設定画面で数値を入力してSave Changesを選択すると画面が真っ白になって設定が保存できない。だから設定するために少し遠回りをした。その方法も書いておきたい。
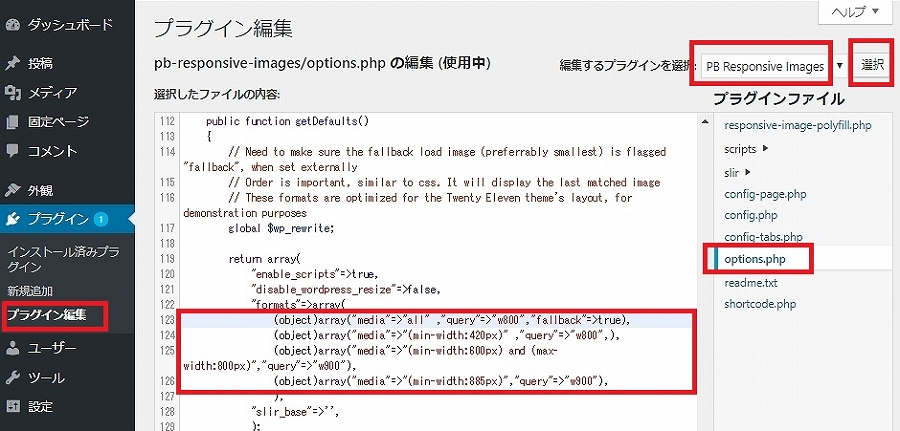
ここではphpを直接弄って設定を変更する。Wordpressメニューのプラグイン→プラグイン編集→PB Responsive Images→選択→options.phpへと進むと123行目から128行目に画像サイズの設定項目がある。

ここで任意の数字に調整して、ファイルを更新する。
その後にPB Responsive Imagesの設定に戻って、Restore Defaults(設定を初期化)を選択するとoptions.phpからのデータが読み込まれて変更した数値が反映される。

実際にウェブサイトを確認すると画像の大きさが変わっているはずだ。
細部に神は宿るではないけど、ブログを運営して記事を書いているのであれば、アクセスを取るための施策はなんだってしていきたい。その意味で、データ通信制限中の閲覧者にも優しくなるこのプラグインの仕様はどこかで役に立つはずだ。


















