WordPressにメディアを入れると実は思っている以上にその画像のコピーが作られている。今回はそのコピーを一旦すべて削除してから再作成する方法を解説する。
この記事の目次(クリックでジャンプ)
目的
画質を良くするため
ワードプレスがリサイズした画像にはワードプレス標準の圧縮率90%が適用されている。ガジェマガではサムネイルの画質が微妙に劣化しているのが気になっていたんだけど原因はこれだった。別の記事でワードプレスがリサイズした画像の品質を100%(無圧縮)に設定したので、今回は既に作成してしまった画質90%のサムネイル画像を全て削除して、画質100%で作り直す。ワードプレスの画像品質を設定する方法は別で記事にしているので確認して欲しい。
サーバーを圧迫している画像の量を減らすため
もう1つの目的はサーバーを圧迫している画像を減らすためだ。
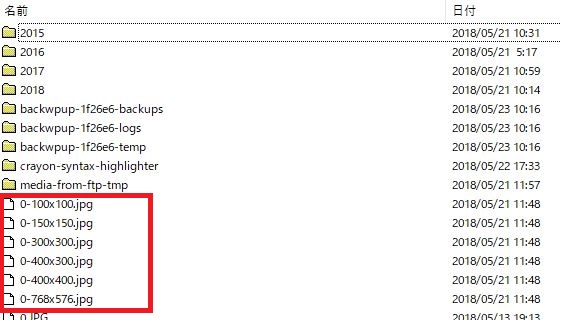
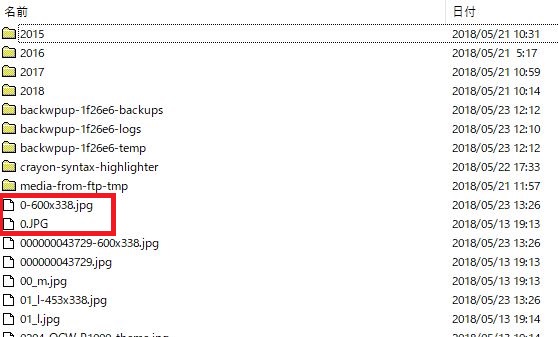
これを見て欲しい。今のガジェマガサーバーの画像の状態はひどいもんだ。サイズが違う同じ画像のコピーを6つも作成している。

普通に使っている分には同じ画像のコピーがいくらあっても不便はないけど、いざサーバーの移転とかバックアップとか考えた時に、データが重すぎて時間がかかるし扱いにくい。使わない画像をいくつもいくつも作成するのは無駄だ。この無駄なコピーを一旦全て削除して、必要なサイズのコピー画像だけを作成することで負担を減らしたい。
リサイズする画像の種類を確認
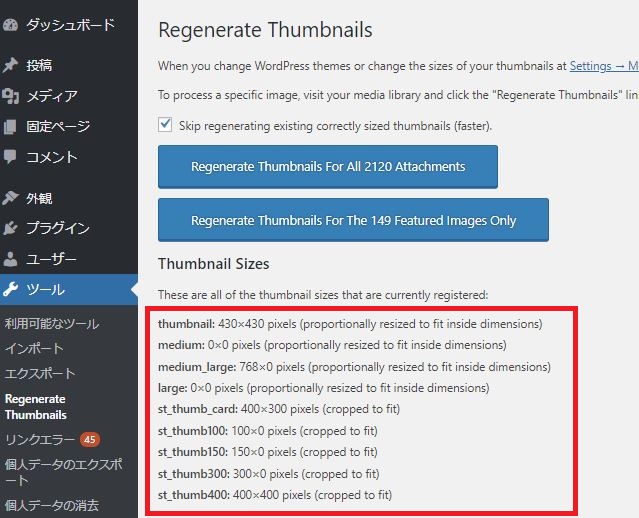
まずは実際に自分のワードプレスがどれだけの画像のコピーを作成しているのかを確認する。確認方法として、Regenerate Thumbnailsを使う。これは既存の画像を削除せずにサムネイルを再作成してくれる便利プラグインだ。ただ、今回は一回全て削除してしまいたいので、このプラグインはリサイズされる画像の種類を確認するためだけに使う。プラグインをインストールして有効化すると、ツールにRegenerate Thumbnails項目が追加されるので選択する。
赤枠で囲ったところが現在作成が設定されている画像のサイズだ。

デフォルトでコピーを9つも作っていることがわかった。あほか。いらないサイズの設定を0にすることで作成をやめさせる。
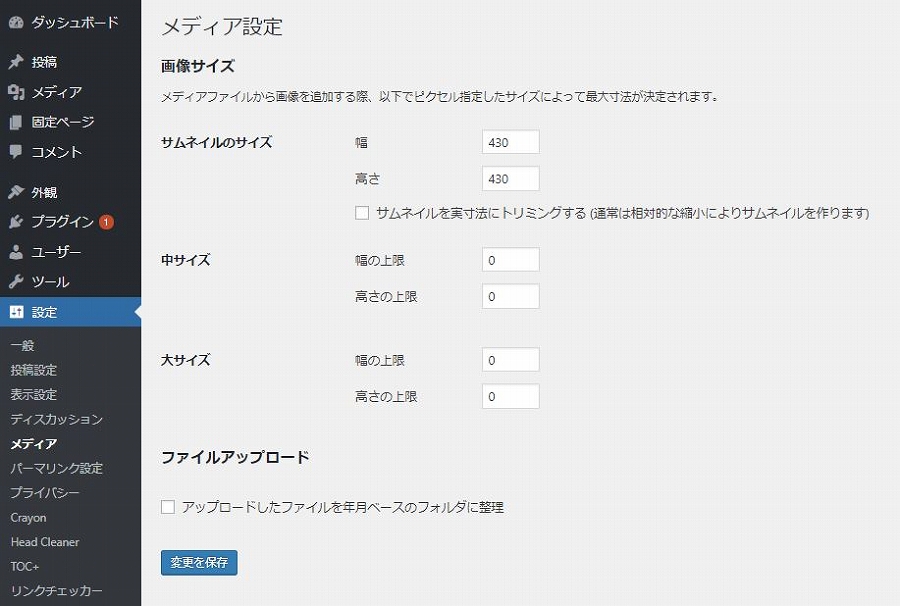
まずは設定のメディアでいらないサイズを0にする。

次にst_thumbはワードプレスのテーマが作成しているサイズなので、テーマのfunctions.phpを編集する。該当項目を見つけて、いらないものを0に変更する。
|
1 2 3 4 |
add_image_size( 'st_thumb100', 0, 0, true ); add_image_size( 'st_thumb150', 0, 0, true ); add_image_size( 'st_thumb300', 0, 0, true ); add_image_size( 'st_thumb400', 0, 0, true ); |
次にWordpress4.4から新たに追加されたmedium_largeサイズについては、オプションに設定項目が無いので下記の記述をfunctions.phpに追記して削除する。
|
1 |
update_option( 'medium_large_size_w', 0 ); |
サムネイルの画質にこだわるために
最後に、サムネイルの画質にこだわるために、ガジェマガで現在サムネイルとして指定されている画像の比率とサイズを変更する。今のガジェマガのサムネイルの画像スペースは横幅340pxほどで、そこに400×300の画像が使われているけど、これだとぱっと見が荒い。だから600×450を指定する。更に、4対3はサムネイルスペースに合ってないので、600×338を指定して16対9の比率に変更する。
具体的にはfunctions.phpのコードを下記に変更した。
|
1 |
add_image_size( 'st_thumb_card', 600, 338, true ); |
サムネイルサイズが400だからといって400pxまで縮小した画像を使うと画像は荒くなる。元画像を400pxまで縮小することですでに大幅に劣化してしまっているからだ。
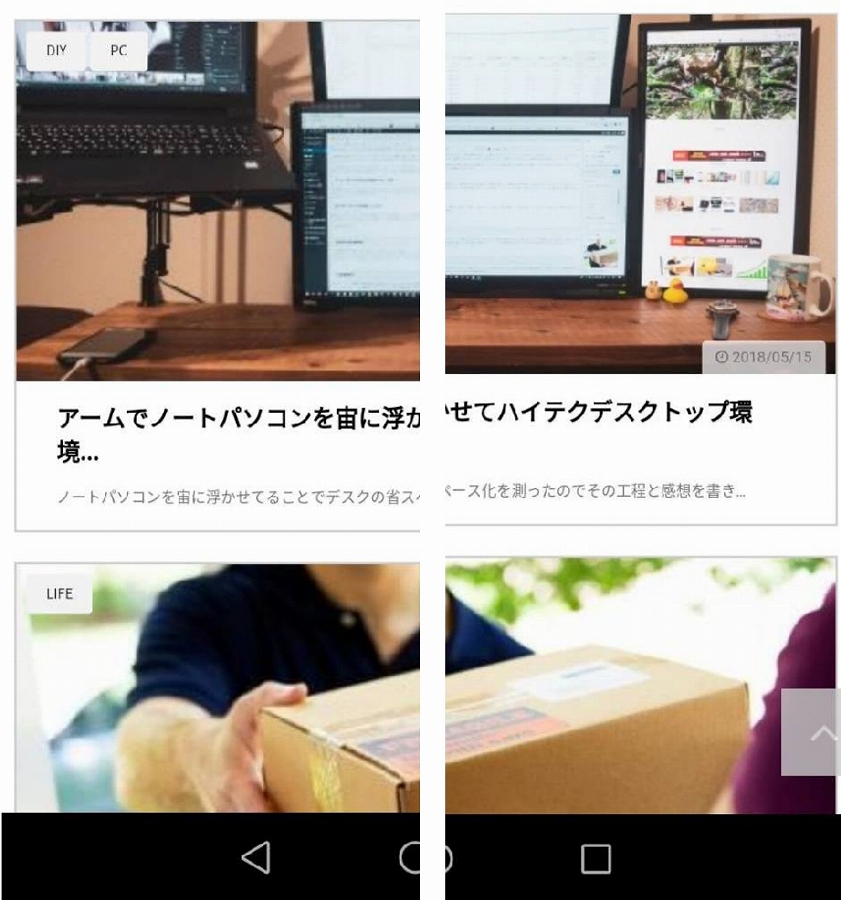
スマホで見てもらうとわかるけど、下の二枚の画像はスマホで表示されている大きさ自体は同じだけど、一方が横640px、もう一方が横430pxの画像だ。違いは一目瞭然だった。


スマホの画面サイズの横幅は400pxも無いのが一般的なのにこれほどまでに違う。だから例えサムネイルの表示スペースが400pxだったとしても、少し大きめの画像を使ったほうがいい。
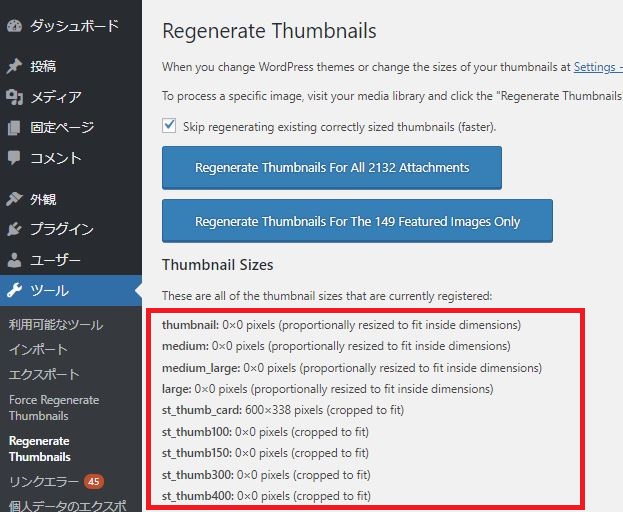
こうして出来上がった設定がこちら

フルサイズとサムネイル用の600×338のみだ。次に再作成の作業に移る。
Force Regenerate Thumbnailsで再作成
ワードプレスが作成するサムネイルのサイズの設定が完了したら、いよいよすべてを削除して再作成する。ここでForce Regenerate Thumbnailsプラグインを利用する。このプラグインは上で紹介したRegenerate Thumbnailsと似ているけど、Regenerate Thumbnailsが既存の画像を残しながら再度作成するのに対して、Force Regenerate Thumbnailsは一旦コピー画像をすべて削除してから、再度コピー画像を作り直す。
今回はForce Regenerate Thumbnailsでいらないサイズの画像を削除しつつ、画質100%のサムネイル画像を再作成する。画像を一旦消すことになるので念の為画像のバックアップを取っておこう。
Force Regenerate Thumbnailsをインストールして有効化の後に「すべてのサムネイルを再生成する」を選択。

完了したら終わりだ。スマホでの表示を確認してみる。もしキャッシュプラグインを使っている人はこの段階でキャッシュを一旦空にしないと反映されない。
左が画質調整前、右が画質調整後だ。

画質が見違えるようにくっきりしたし、サムネイルのサイズ感が合って収まりが良くなった。
サーバーを見ても画像がオリジナルとサムネイル用サイズの2種類のみになった。

画質にどこまでこだわるかというのは趣味の世界になるけど、少しでも良い画質で公開したいという人におすすめだ。ワードプレスの中で一番重いuploadsフォルダを軽量化出来たから今後ワードプレスのバックアップとかサーバー移転もやりやすくなる。


















